



Ramai orang salah sangka bila nak buat bisnes online je mesti nak kena ada website. Dahlah nak buat web tu susah, nak upah orang pula mahal! Baru nak berniaga tapi dah keluar kos macam-macam? Sebenarnya ada je cara buat website sendiri yang mudah dan percuma.
Tak percaya?
Mari saya bongkarkan cara-caranya.
Sebelum tu saya nak jelaskan dulu, yang saya bakal ajarkan ni lebih tepat dipanggil sebagai landing page atau laman jualan. Tapi sebab masih ramai anggap laman jualan ni seperti web, jadi saya pun seragamkan sekali sebagai website.
Walaupun fungsinya berbeza, tetapi tujuannya tetap sama iaitu untuk tukar pelawat atau prospek kepada pelanggan.
Website atau landing page boleh dijadikan sebagai orang tengah yang tolong buatkan jualan. Fahamkan peranan ‘orang tengah' ni. Fungsiya adalah untuk memudahkan proses sahaja.
Jika anda faham perkara ni betul-betul, gunalah apa jenis web pun, software atau aplikasi sekali pun, kalau tiada pemasaran yang dibuat untuk tarik trafik ke website anda, tak guna juga.
Kejap, kenapa nak kena buat website ni? Buat posting letak link whatsapp je kan senang?
Hah, saya ada terangkan kat bawah ni.
Jadi tanpa buang masa lagi, jom saya terangkan langkah demi langkah cara nak bina ‘orang tengah' ni.
Kalau anda perasan, media sosial seperti instagram dan TikTok tak boleh nak letak link seperti mana kita buat dalam Twitter, Facebook dan sebagainya.
Kalau letak link url pun, prospek tak boleh tekan link tu. Kena copy kemudian paste kat Google. Benda yang menyusahkan dan leceh ni prospek tak suka.
Alternatifnya adalah sediakan satu link yang merangkumi info bisnes serta link untuk yang sepatutnya untuk tukarkan prospek kepada pelanggan. Sebaiknya adalan link website kita yang boleh diletakkan di bio instagram atau TikTok.
Dah faham?
Ok jom saya ceritakan platform apa yang boleh digunakan untuk kumpul segala maklumat dalam satu link sahaja.

Ada banyak je aplikasi yang sediakan medium yang boleh dijadikan sebagai ‘orang tengah'. Bagi mereka yang baru nak berjinak dalam bisnes online, tak ada modal yang besar, boleh gunakan aplikasi berikut untuk diletakkan sebagai Call To Action (CTA) di bio media sosial anda.
Antaranya adalah seperti berikut :
Masing-masing ada kelebihan dan kekurangannya. Dalam kes ni, saya pilih beacons.io kerana :
| Beacons.io | Milkshake.app |
|---|---|
| Fleksible, boleh drag & drop ikut kreativiti masing-masing. | Fleksibiliti terhad |
| Ada banyak fungsi, sesuai bagi mereka yang mudah faham ilmu teknikal pemasaran. | Fungsi yang limited tetapi sesuai untuk mereka yang tidak mahu pening dengan perkara-perkara teknikal |
| Versi Percuma boleh buat 2 page sahaja. | Versi Percuma boleh buat lebih 2 page. |
| Harga pakej premium lebih mahal. | Harga premium sangat murah. |
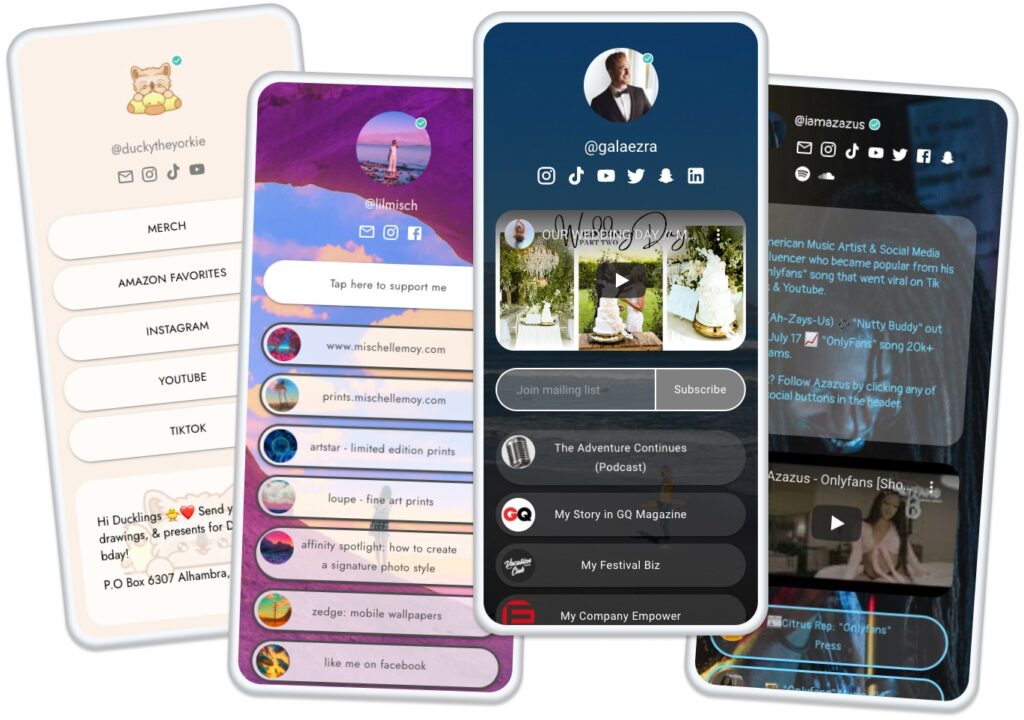
| KLIK SINI untuk lihat contoh. | KLIK SINI untuk lihat contoh. |
Amacam? Dah lihat contoh dan perbezaan antara keduanya? Mana satu yang menjadi idaman kalbu?
“Beacons.io macam best. Tapi saya tak tahu benda-benda teknikal ni”
Jangan risau, mari saya terang satu persatu.
Pertama sekali mestilah kena daftar dulu kan? Ikut je arahan yang diberikan, sangat mudah.

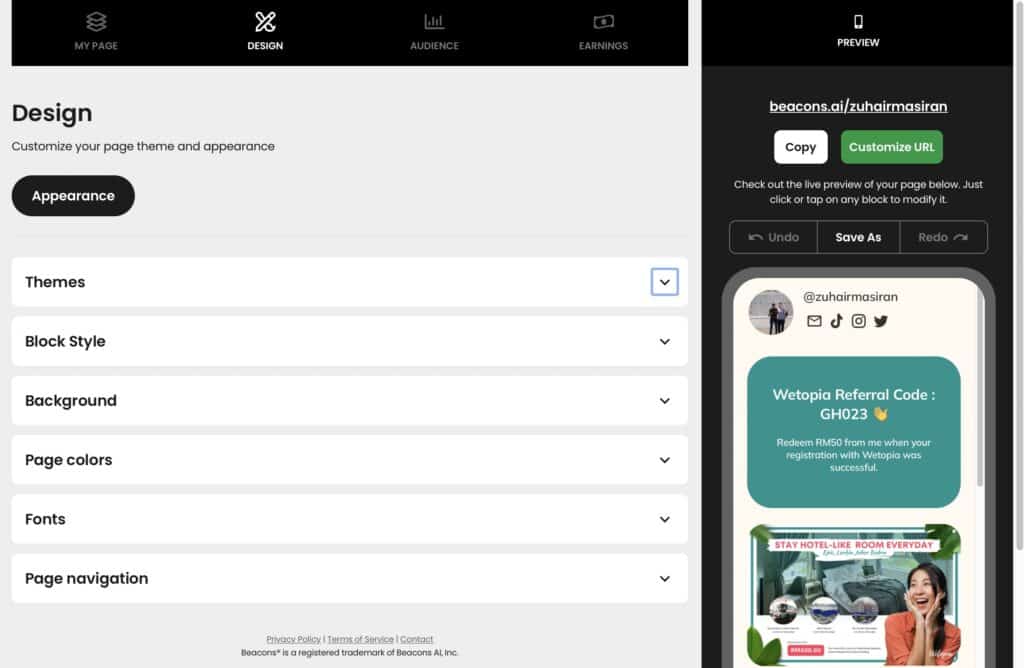
Themes :
Dalam ni ada banyak je template yang anda boleh pilih, tak perlu nak design dari awal. Tapi saya ni jenis minimalis, tak suka serabut-serabut. Jadi saya buat ikut warna tema Wetopia.
Kalau anda nak ikut 100% design saya, boleh abaikan ni.
Block Style :
Background :
Gradient style :
Kalau nak buat gradient, anda kena pilih dua warna berbeza pada background. Dalam kes ni, saya pilih ‘flat' je.
Page colors :
Fonts : ikut mana yang berkenan.
Page navigation : Tabs on bottom
Untuk versi percuma ni, boleh letak maksimum 2 page sahaja.
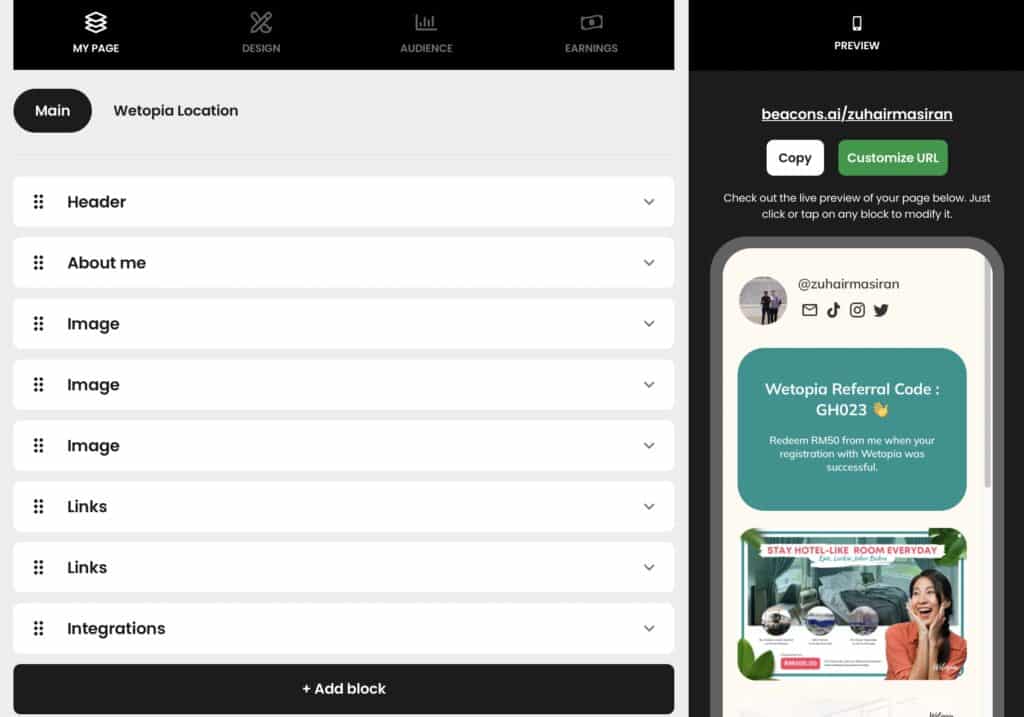
Berikut adalah maklumat yang saya pilih untuk letak dalam page pertama. Boleh tambah lagi block kalau anda mahu. Tapi saya suka ringkas dan padat.
Ingat, medium ni sebagai orang tengah sahaja.
Kerja-kerja penerangan semua tu dibuat dalam konten yang menarik trafik ke website anda. Jadi, prospek yang masuk ke sini tinggal nak bertindak sahaja, tak perlu panjang-panjang pun tak apa.

Bahagian gambar pula, saya manfaatkan untuk beritahu prospek apa keunikan ditawarkan oleh Wetopia yang tiada kat tempat lain.
Secara psikologinya, prospek yang ke web kita adalah orang yang tertarik dengan cerita kita, tinggal tambah tawaran yang no brainer je untuk tukar jadi pelanggan.



Dah terangkan tawaran, tiba masa untuk prospek ambil tindakan. Apa lagi, mestilah kena letak butang Call To Action (CTA) kan?
Selebihnya, anda bolehlah letak blok mana-mana yang anda rasa berkenan. Yang penting semua saya dah terangkan kat atas ni. Bolehlah godek-godek fungsi yang lain, mana tahu bermanfaat untuk anda.
Mudah kan cara buat website sendiri yang percuma ni?
Dah siap tu apa tunggu lagi, kongsikan url website anda di seluruh pelusuk media sosial. Barulah tak sia-sia konten yang anda buat tu. Penat buat konten ni, jadi pastikan ada CTA yang disediakan untuk prospek ambil tindakan.
Semoga bermanfaat.